Mobile Anwendungen mit SAP Screen Personas 3.0

SAP setzt mit SAP Screen Personas und SAP Fiori auf eine neue Strategie für die Benutzeroberflächen ihrer Produkte. Im Fokus steht nun ein verbessertes Benutzererlebnis (User Experience). Die Stärken von SAP Screen Personas liegen dabei vorwiegend in der Vereinfachung von Bildschirmen durch das Ausblenden nicht benötigter Felder und Funktionalitäten sowie das Zusammenfassen verschiedener Funktionen (von z.B. Tabstrips) auf einem einzelnen Screen.
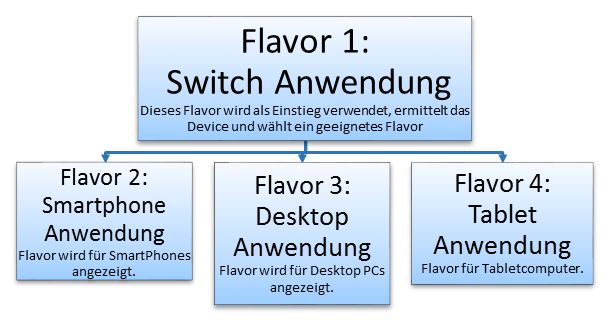
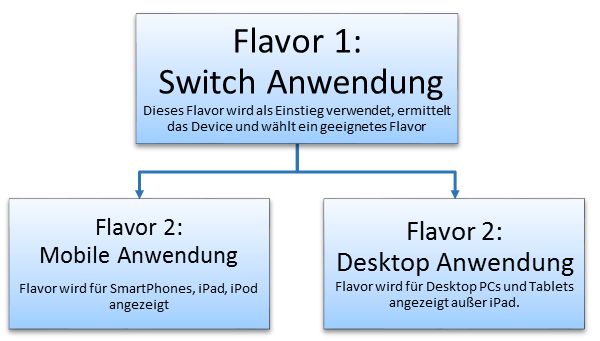
Mit der webbasierten Darstellung in HTML5 ist Screen Personas jetzt prinzipiell in der Lage, Transaktionen auch auf mobile Endgeräte zu bringen. Echte plattformunabhängige Anwendungen mit SAP Screen Personas sind von SAP allerdings nicht vorgesehen – dafür fehlt das sogenannte responsive Design. Durch die Möglichkeit JavaScript einzubinden, bekommen wir jedoch sehr einfach die Möglichkeiten, Flavor für verschiedene Endgeräte anzubieten. So liegt es nah, dass wir einen Screen (Flavor) zum Einstieg erstellen, das das Anwendergerät z.B. Smartphone, Tablet oder Desktop PC erkennt und uns entsprechend auf ein Flavor weiterleitet, das entsprechend in der Darstellung optimiert ist. Die Anwendung wird also nicht durch natives HTML5 responsive, sondern durch den Einsatz von verschiedener auf die Endgeräte abgestimmte Flavors. Man kann z.B. die Flavors wie folgt ansteuern:
Natürlich ist eine gröbere oder feinere Aussteuerung der Anwendungen auf verschiedenen Flavorn möglich. Wir könnten z.B. Tablet-Computer und PC-Anwendungen mit demselben Flavor bereitstellen, d.h. die Aussteuerung grober gestalten, oder sogar verschiedene Flavors für verschiedene Smartphonetypen anlegen (Anwendung verfeinern).
Mobile Anwendungen mit SAP Screen Personas 3.0: Grundaufbau unserer Beispielanwendung
In unserem Beispiel wollen wir ein weiteres Modell verwenden. Wir werden Tablets teils in die Desktop-Anwendung und teils in die Smartphone-Anwendung kategorisieren:
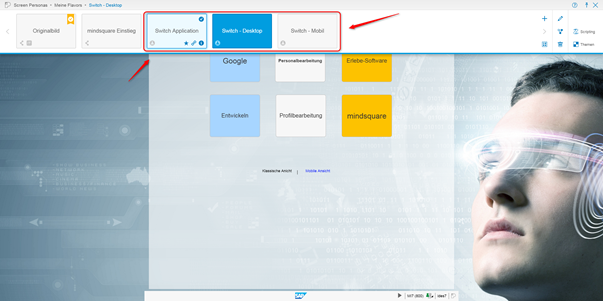
Zunächst erstellen wir uns also die 3 benötigten Flavors.
- Switch Application: In diesem Flavor wird das Scripting implementiert, dessen einzige Aufgabe das Bestimmen des benutzten Devices ist (Smartphone, Tablet, Desktop PC, …). Das Design der Oberfläche dieses Flavors ist irrelevant für den späteren Gebrauch.
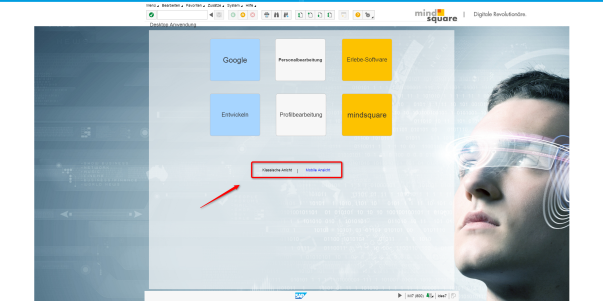
- Switch – Desktop: Das Flavor, das dem User standardmäßig bei Zugriff über einem Desktop PC angezeigt werden soll.
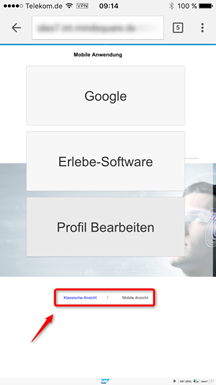
- Switch – Mobil: Das Flavor, das dem User standardmäßig bei Zugriff über ein mobiles Device (Smartphones, Tabletcomputer, o.ä.) angezeigt werden soll.
Switch Application
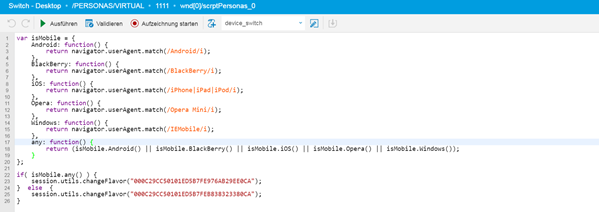
Das Script, welches wir hier hinterlegen, könnte beispielsweise wie folgt aussehen:
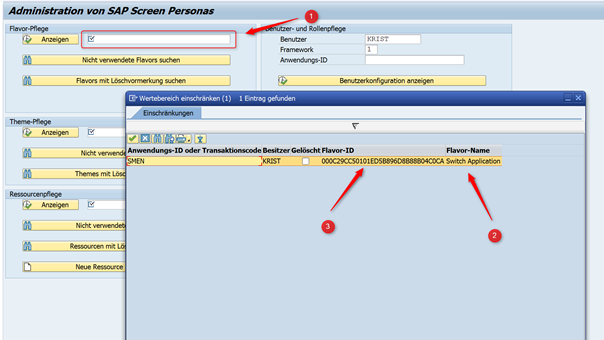
Dabei enthält session.utils.changeFlavor (“…”) die Flavor-ID der mobilen bzw. der Desktop-Anwendung. Diese ID können wir z.B. in der Transaktion /PERSONAS/ADMIN durch Eingabe des Flavor-Namens ermitteln.
Wie eingehend erwähnt, bietet das Scripting mittels kleiner Abänderungen auch die Option, das Aussteuern auf verschiedene Flavors für Smartphone- oder Tabletcomputer zu realisieren. Darüber hinaus lässt sich durch zusätzliches Ändern der Event-Methode responsives Design für unterschiedliche Breiten des Browsers auf dem Desktop-PCs implementieren.
Switch – Desktop & Switch – Mobil
Hier werden die eigentlichen Flavors realisiert, die der Endanwender später benutzt. Hierbei sollte der Ersteller nicht nur, aber vor allem beim mobilen Flavor das Motto “keep it simple” als Richtlinie wählen, da schmalere und kleinere Bildschirme dem User generell weniger Interaktionsfläche bieten.
Als kleines Extra kann man dem User natürlich auch noch selbst die Option geben, zwischen der mobilen und klassischen Ansicht je nach Belieben und Bedarf zu wechseln.
Da SAP Screen Personas von SAP aus nicht für mobile Anwendungen vorgesehen war, ist es auf Smartphones ziemlich umständlich zwischen den einzelnen Flavorn zu wechseln. Es ist daher empfehlenswert, den Benutzern entsprechend eine Rolle zuzuweisen, die ihm beim Öffnen von der SAP Screen Personas auf das Switch Application Flavor führt. Innerhalb des Flavor sollte der Benutzer sich höchstens durch Navigation und Links auf andere Flavor begeben können.
Für weitere Informationen zum Thema Administration und Rollen empfehle ich Ihnen die folgenden Artikel:
- SAP Screen Personas 3.0: Frontend gut und schön, aber was ist mit Administration? – Teil 1
- SAP Screen Personas 3.0: Frontend gut und schön, aber was ist mit Administration? – Teil 2
Ist eine Ihrer Fragen zu SAP Screen Personas oder anderen Themen unbeantwortet geblieben?
Hinterlassen Sie mir gerne einen Kommentar oder setzen Sie sich mit uns in Verbindung. Wir beraten Sie gerne rund um SAP Screen Personas und mobile Anwendungen.