Responsive Design: Meine bestehende SAP-Anwendung zum Mitnehmen, bitte!

Das Responsive Design Paradigma lässt Ihre Anwendung auf die unterschiedlichsten Ausgabegeräte reagieren. Basierend auf einem Balken-Template mit festgelegten Breiten und Abständen, lassen sich unternehmensweite Standards bilden. Durch die applikationsübergreifende Standardisierung von Breiten von Oberflächenelementen und ihren Abständen zueinander kann die Basis für ein einheitliches Nutzungsgefühl beim Benutzer geweckt werden. Mithilfe einheitlicher Farbschemen und Design-/Usability-Richtlinien wird so aus Oberflächendesign ein Kommunikationskonzept: Corporate Identity.
Im Einzelnen verbirgt sich hinter der responsiven Anwendung zum einen das sich dynamisch anpassende Balken-Template, worauf jedes Seitenlayout basiert, zum anderen Vektorgrafiken und eine skalierende Schriftart, z.B. vereint zu einem touch-optimiertem UI-Design.
Der perfekte Einstieg in das Thema SAPUI5 ist unser SAP UI5 Kickstarter Workshop.
Von der SAP GUI in den Browser
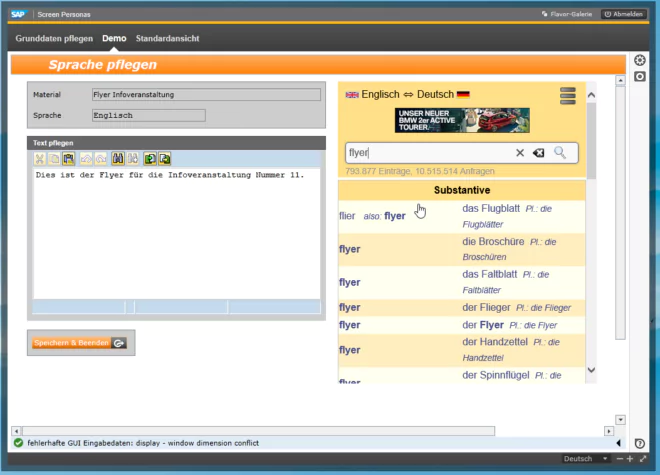
Im SAP-Umfeld scheint die größte Herausforderung der Sprung von der altbekannten SAP GUI in den Browser. Der Sprung von Dynpros zu responsiven HTML5 Templates und CSS3 Designs. Ein Sprung, der nicht dazu führen sollte, eine bestehende Anwendung neu zu implementieren. Ein Sprung mit vertretbarem Aufwand und messbarem Nutzen.
Der Schritt von der SAP GUI zum Browser ist wichtig für die Zukunftsaussicht einer Anwendung und ein Gewinn hinsichtlich Benutzerfreundlichkeit, Nutzbarkeit und Benutzerakzeptanz. Durch Erweiterungsmöglichkeiten hinsichtlich des Funktionsumfanges von Anwendungen im Browser, zum Beispiel Instant-Chat, kann eine Verbesserung der Arbeitsmoral bei den Anwendern erreicht werden.
Habe ich Ihr Interesse geweckt?
Zu den genannten und weiteren Themen rund um Responsive Design, SAPUI5 und SAP Fiori können Sie mich gerne telefonisch kontaktieren oder per E-Mail anschreiben.