UXPin: Cloudbasiertes UI-Prototyping im Browser

Alle Beteiligten (oder Neudeutsch "Stakeholder"), die am Entstehungsprozess einer Software teilhaben oder sie am Ende des Prozesses in ihrem Arbeitsalltag benutzen, haben unterschiedliche Vorstellungen und Anforderungen an das User Interface. UI-Prototyping stellt hier ein geeignetes Mittel dar, um diese teils unterschiedlichen Erwartungen auf einen Nenner zu bringen. Als Stammleser unseres Blogs kennen Sie bereits: Es gibt keine Ausrede, das UI-Prototyping zu ignorieren.
Neben der Visualisierung mit Papier und Stift gibt es mittlerweile eine Vielzahl verschiedenster Programme zur Erstellung dieser Prototypen. In unseren Projekten hat das webbasierte Tool UXPin zuletzt überzeugt. Unsere Erfahrungen möchten wir Ihnen natürlich nicht vorenthalten und stellen Ihnen hier kurz UXPin vor.
Das Tool UXPin vorgestellt
UXPin ist eine UX-Design App, die direkt im Browser genutzt werden kann. Eine separate Installation ist nicht notwendig. Nach der Registrierung können neue Projekte angelegt bzw. bereits bestehende überarbeitet werden.
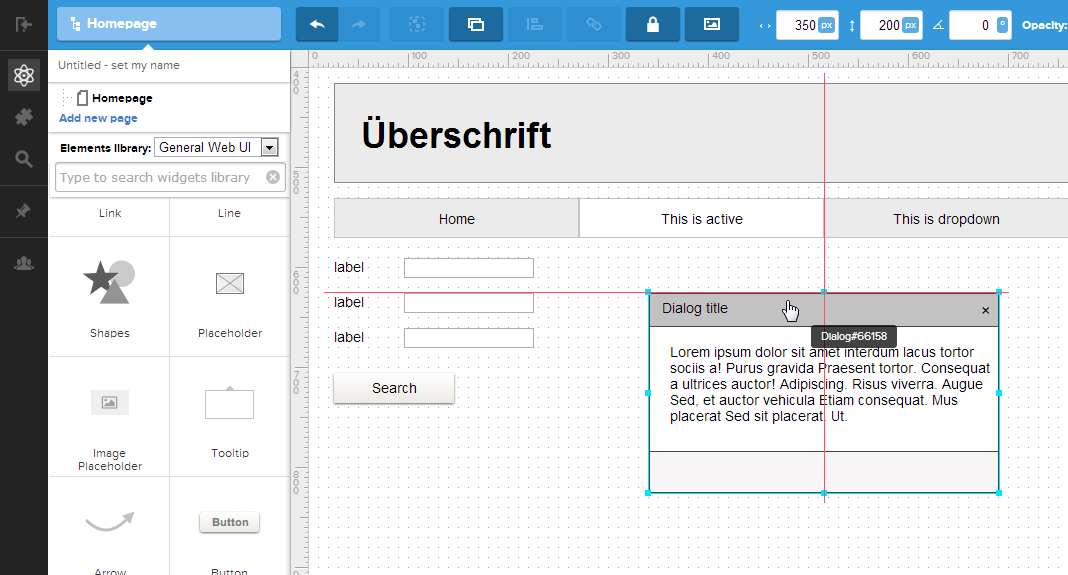
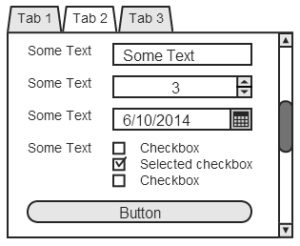
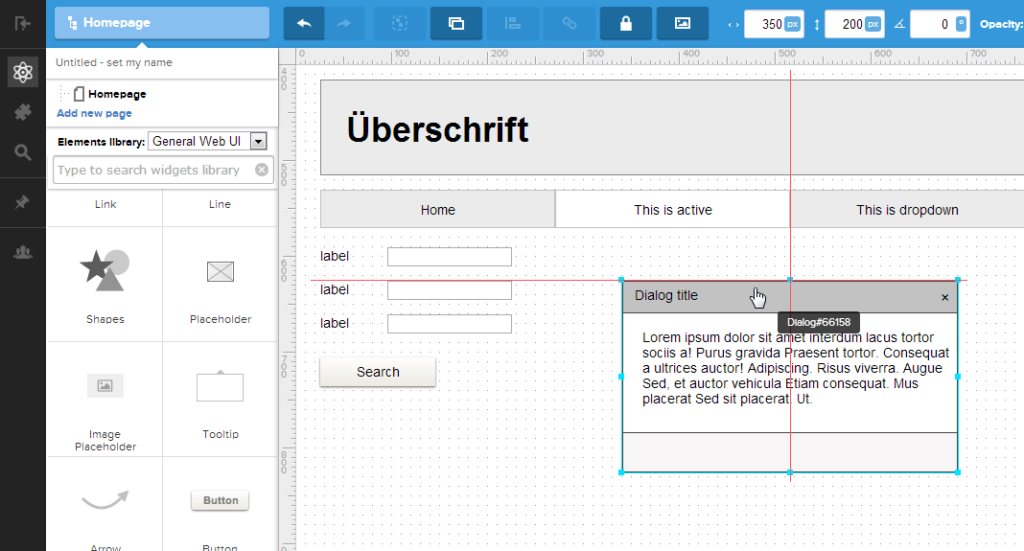
Das eigentliche Entwerfen findet im Dasboard von UXPin statt. Hier stehen verschiedenste vorgefertigte Elemente zur Verfügung um die spätere Benutzeroberfläche skizzieren zu können. Die Positionierung der Elemente wird durch Hilfslinien unterstützt. Somit ist es ein leichtes Fluchtlinien einzuhalten und für eine stimmige Anordnung zu sorgen.
Zwischen den einzelnen Oberflächen kann per Link/Button vor und zurück navigiert werden. Diese Interaktivität erleichtert es, ein Gefühl für das Verhalten des zukünftigen UIs zu erhalten. UXPin beinhaltet von Haus aus verschiedenste UI-Elemente, teilweise auch spezifische für beispielsweise das iPhone. Wird trotzdem etwas vermisst, besteht die Möglichkeit eigene Elemente zu erstellen. Alle weiteren Features finden sich auf der Homepage von UXPin und werden kurz in einem Video vorgestellt.
Vorteil von UXPin
Der wesentliche Vorteil von UXPin ist allerdings, dass die Projekte in der Cloud gespeichert werden. Somit sind sie jederzeit über einen Browser aufrufbar und zentral abgespeichert. Verschiedene Versionen und Evolutionsstufen innerhalb des Designprozesses lassen sich nachvollziehen, eine komplexe “Zettelwirtschaft” wie es das Prototyping auf Papier zur Folge hätte, wird vermieden.
Weiter besteht die Möglichkeit im Team am selben Projekt zu arbeiten. Dabei besteht die Möglichkeit gleichzeitig den Entwurf zu bearbeiten, Zwischenversionen abzuspeichern oder generell den Designprozess kommentieren. Somit ist es ein leichtes alle Parteien am UI-Prototyping teilhaben zu lassen. Es kann flexibel auf die Wünsche und Anregungen, beispielsweise der Fachabteilung, eingegangen werden und Änderungen direkt übernommen werden.
Fazit
Es gibt am Markt viele Apps für das UI-Prototyping, alle mit ihren Stärken und Schwächen. In unseren Projekten hat sich UXPin gerade auf Grund der Speicherung in der Cloud sowie die kollaborativen Möglichkeiten, also die Möglichkeiten im Team an einem Projek zu arbeiten, bewährt. Welches Tool verwenden Sie in Ihren Projekten zum Prototyping der Benutzeroberfläche? Welchen Stellenwert nimmt UI-Prototyping generell in Ihrem Entwicklungsprozess ein? Ich freue mich auf Ihre Kommentare.