Wireframes: Das Drahtgerüst eines guten Frontends

Je später ein Fehler gefunden wird, umso teurer ist es ihn zu beheben. Dieser Leitspruch hat sich in der Softwareentwicklung auf allen Ebenen eines Projektteams manifestiert wie kein anderer. Dies gilt jedoch nicht nur für die rein technische Umsetzung der Software, dem Backend, sondern natürlich auch für die Oberfläche, das Frontend, welche später die Schnittstelle zwischen Anwender und Technik darstellt. Dennoch wird bei der Konzeption allzu oft das Frontend vernachlässigt: Die Anforderungen sind mit der Fachabteilung geklärt, die technische Umsetzung definiert – und das Frontend? Wird nach bestem Wissen und Gewissen aus Sicht des Entwicklers, vorbei an den Vorstellungen des Endanwenders, gestaltet. Das muss nicht sein!

Sie erhalten die Komplettlösung – Ihr Projekt machen wir zu unserem Projekt. Wir sind Ihr Dienstleiter für Ihr Entwicklungsprojekt, das den Anwender in den Mittelpunkt stellt.
Gerne spreche ich mit Ihnen über Ihre Ausgangslage und zeige Lösungsmöglichkeiten auf. Auf Wunsch unterbreite ich Ihnen im Anschluss ein unverbindliches Angebot.
Kontaktieren Sie mich: Telefon 0211.9462 8572-16 oder per E-Mail info@erlebe-software.de
Ingo Biermann, Fachbereichsleiter
Was ist ein Wireframe?
Übersetzt bedeutet das Wort so viel wie “Drahtgerüst”, welche gerade in der 3D-Grafik Anwendung finden. Mit Bezug auf Frontends lässt sich der Begriff als “einfache Zeichnung einer Benutzeroberfläche” zusammenfassen. Ein Wireframe ist eine Strukturskizze und zeigt alle Elemente, die auf dem Bildschirm angezeigt werden sollen. Dies ist zum Beispiel die Navigation, Eingabefelder, Buttons sowie die Größe und Positionierung dieser Elemente. Bewusst weggelassen werden dabei Dinge wie Farben, Schriftarten und konkrete Inhalte wie beispielsweise fertige Texte und Bilder.

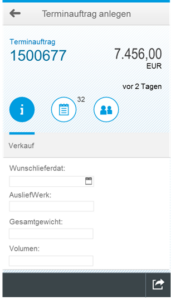
Abbildung 1: Beispiel eines Wireframes
Vorteile von Wireframes
Im Gegensatz zu detaillierten grafischen Entwürfen, welche gerne dazu verleiten sich zu Beginn der Oberflächenkonzeption an Details wie Farben aufzuhalten, kann ein Wireframe schnell aufs Papier gebracht werden. Wünsche, Varianten und Änderungen sind schnell ausprobiert und können zusammen mit den Anwendern diskutiert werden. Diese Herangehensweise erfordert es praktisch, dass der Endanwender bereits früh in der Konzeptionsphase mit ins Boot geholt wird.

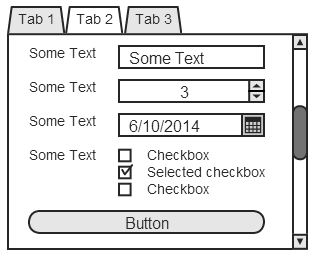
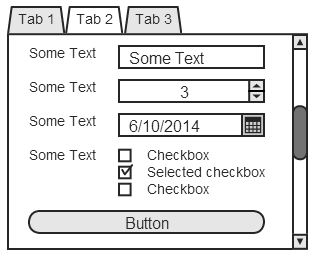
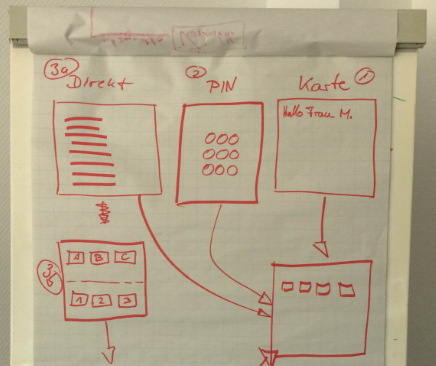
Abbildung 2: Wie soll sich der Benutzer am System anmelden? Dank Wireframe schnell und anschaulich mit den Anwendern besprochen
Diese Modelle helfen die wichtigen Elemente für den Benutzer zu identifizieren. Die Entscheidungsfindung mittels Wireframe bietet folgende Vorteile:
- Es ist schnell und einfach
- Endanwender können auch selbst den Stift in die Hand nehmen und Ihre Ideen präsentieren – das Werkzeug ist einfach
- Es kann überall durchgeführt werden – ein Stift und Papier genügt schon
- Einen Entwurf zu verwerfen ist günstig – im Gegensatz zu einem detaillierten grafischen Entwurf
- Und somit ist die Hemmschwelle geringer, einen Entwurf für eine bessere Idee zu opfern
- Das hohe Abstraktionslevel richtet den Fokus auf die essenziellen Anforderungen an das Frontend
Fazit
Ein Wireframe ist ein kostengünstiger und schneller Weg, bereits in der Anfangsphase der Software die Weichen für eine benutzerfreundliche Oberfläche zu stellen. In den Diskussionsrunden geht es um wichtige Entscheidungen: Welche Funktionen können wie ausgeführt werden? Welche Elemente sind für diese Aktion nötig? Und welches Feature ist für den Endanwender im Alltag irrelevant und benötigt eventuell keine prominente Platzierung auf dem Bildschirm?
Es ist ein Leichtes, diese Fragen und Unsicherheiten früh zu klären. Eventuelle strukturelle Defizite fallen sonst meist erst dann auf, wenn der Endanwender die tägliche Arbeit mit der Software aufnimmt – und wie wir wissen, sind früh begangene Fehler umso teurer, je weiter der Softwareentwicklungszyklus voran geschritten ist.
Übrigens: Falls Sie eine SAP ERP Lösung einsetzen und sich nach einer schöneren, benutzerfreundlicheren und vor allem effizienter zu nutzenden Oberfläche für Ihre Transaktionen sehnen, haben wir die Lösung für Sie:
SAP Screen Personas erlauben es, altgediente Transaktionen an die eigenen Wünsche und Anforderungen anzupassen und eröffnen Ihnen neue Gestaltungsmöglichkeiten.
Welche Erfahrungen haben Sie bereits mit Wireframes gemacht? Oder ist diese Thematik gänzlich neu für Sie? Ich freue mich auf Ihre Fragen und Anregungen zum Thema!