SAPUI5 & Same-Origin Policy: Lokales Testen mittels Proxy

Heutzutage sind Webbrowser mit einer Vielzahl an standardmäßig aktivierten Sicherheitsfeatures ausgestattet. Neben einer eingebauten Cross-Site-Scripting-Prüfung, welche eine erste Sicherheitsstufe zur Verhinderung des Einschleusens von fremden Code in eine Anwendung darstellt, hat ebenso die Same-Origin-Policy Einzug in moderne Webbrowser gefunden. In diesem Artikel erfahren sie, wann und warum die Same-Origin-Policy bei der Entwicklung von SAPUI5 Anwendungen zur Hürde werden kann. Natürlich erfahren Sie ebenfalls, wie diese Hürde ohne großen Aufwand zu meistern ist.

Wir sind Ihr Dienstleiter für Ihr Entwicklungsprojekt, das den Anwender in den Mittelpunkt stellt.
Der perfekte Einstieg in das Thema SAPUI5 ist unser SAP UI5 Kickstarter Workshop.
Gerne spreche ich mit Ihnen über Ihre Ausgangslage und zeige Lösungsmöglichkeiten auf. Auf Wunsch unterbreite ich Ihnen im Anschluss ein unverbindliches Angebot.
Kontaktieren Sie mich: Telefon 0211.9462 8572-16 oder per E-Mail info@erlebe-software.de
Same-Origin Policy kurz erklärt
Die Same-Origin Policy (SOP) ist ein wichtiges Sicherheitskonzept für eine Reihe von browserseitiger Programmiersprachen, wie beispielsweise JavaScript, die Programmiersprache der SAPUI5 Library. JavaScript ist faktisch die Programmiersprache des Webs und wird in jeder modernen Webanwendung eingesetzt. Neben komplettem Zugriff auf das Document Object Model (DOM), also dem “HTML-Baum” der Anwendung, ist durch JavaScript auch der direkte Zugriff auf die Kommunikation zwischen Anwendung und Webserver möglich. Durch die SOP wird kurz gesagt der Zugriff auf Objekte anderer Webseiten, die nicht der “Origin” entsprechen, blockiert. Somit wird beispielsweise verhindert, mittels JavaScript Grafiken, Texte oder eben Daten von bspw. OData Schnittstellen nachzuladen, falls die Origin abweicht.
In welchen Fällen die SOP eine Anfrage akzeptiert bzw. abweist zeigt die folgende Tabelle. Die Origin ist dabei so definiert, dass sowohl Protokoll, URI und Port identisch sein müssen.
| Angesprochene URL | Ergebnis | Grund |
| http://www.example.com/dir/page2.html | Ja | selbes Protokoll und Host |
| http://www.example.com/dir2/other.html | Ja | selbes Protokoll und Host |
| http://www.example.com:81/dir/other.html | Nein | selbes Protokoll und Host, aber anderer Port |
| https://www.example.com/dir/other.html | Nein | anderes Protokoll |
| http://en.example.com/dir/other.html | Nein | anderer Host |
| http://example.com/dir/other.html | Nein | anderer Host (genaue Übereinstimmung benötigt) |
| http://v2.www.example.com/dir/other.html | Nein | anderer Host (genaue Übereinstimmung benötigt) |
| http://www.example.com:80/dir/other.html | N/A | Port eindeutig. Hängt von der Implementierung des Browsers ab. |
Quelle: Wikipedia
SAPUI5 und die Same-Origin Policy
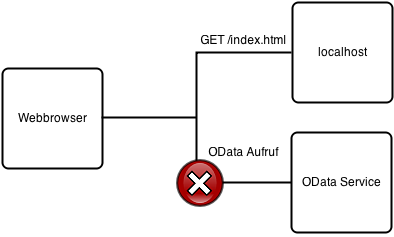
SAPUI5 Anwendungen laufen in der Regel auf dem SAP NetWeaver Gateway und werden von dort an den Anwender ausgeliefert. Während der Entwicklung kann es aber durchaus nötig sein, den vom Gateway bereitgestellten Webservice direkt aufzurufen um die Anwendung auf dem Entwicklungsrechner testen zu können. In diesem Fall greift wieder die Same-Origin Policy: Die lokale Adresse, in der Regel http://localhost/, stimmt nicht mit der Adresse des Gateway überein. Die SOP verhindert das Laden der benötigten OData Daten über die Schnittstelle.
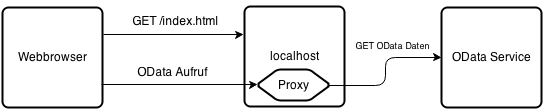
Damit solche Szenarien dennoch ausgeführt werden können kommt in sogenannter Proxy zu Einsatz. Dieser vermittelt sozusagen zwischen Webbrowser und Gateway und leitet die entsprechenden Anfragen um:
Durch den Einsatz eines Proxys werden die Anfragen an die OData Schnittstelle umgeleitet, für den Browser erscheinen diese Anfragen unter der gleichen URL. Somit verstoßen diese Anfragen nicht gegen die SOP und werden wie gewünscht bearbeitet:
Proxy in Eclipse aktivieren
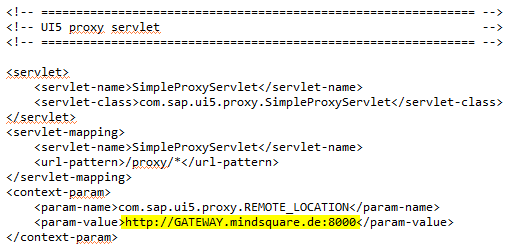
Wird eine SAPUI5 Applikation mit Eclipse und den entsprechenden Entwicklertools entwickelt, kann ein entsprechender Proxy in der Konfigurationsdatei des Projekts aktiviert werden. Diese ist innerhalb der Ordnerstuktur des Projekts unter dem Pfad WebContent > WEB-INF > web.xml zu finden.
Die obige Abbildung zeigt eine beispielhafte Konfiguration unter der Annahme, dass der OData Service unter der URL http://gateway.mindsquare.de:8000 zu erreichen ist. Da nicht grundsätzliche alle HTTP-Requests der Anwendung umgeleitet werden müssen, kann ein URL-Pattern angegeben werden. Die Umleitung gilt in diesem Fall nur für Aufrufe, die mit /proxy/ beginnen.
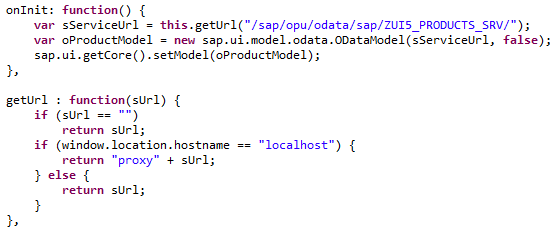
OData Aufruf aus JavaScript
Damit nun alle OData Aufrufe auf das angegebene URL-Pattern passen, empfiehlt es sich die URL in eine extra Methode auszulagern. Im nachfolgenden Beispiel passiert der “zusammenbau” der OData Serivce Adresse in der Methode getUrl. In Abhängigkeit der aktuellen URL (window.location.hostname) wird entweder ein proxy vorangestellt und somit der Proxy verwendet, oder einfach direkt die URL zurückgegeben, da kein Proxy benötigt wird wenn die App auf den Gateway Server ausgeführt wird.
Abschließend interessiert mich natürlich, wie sie bei der Entwicklung Ihrer Anwendungen mit dem Thema Same-Origin Policy umgehen.
Kennen Sie weitere Möglichkeiten oder hat sich ein anderer Ansatz für Sie bewährt? Ich freue mich über einen Erfahrungsaustauch über die Kommentarfunktion am Ende des Artikels. Natürlich beantworte ich dort auch gerne weitere Fragen zum Thema.