SAPUI5 Theme Designer – Teil 1: Wieso, weshalb, warum?

Mit SAPUI5 ergeben sich gänzlich neue Möglichkeiten der Oberflächengestaltung. Ist man bei den “älteren” Technologien wie Dynpro bzw. WebDynpro noch auf die Verwendung entsprechender Controls und deren Darstellungsform beschränkt, ergibt sich beim Einsatz von SAPUI5 eine neue Freiheit.
Durch den Einsatz von Standards wie HTML5 und CSS3 gibt es faktisch keine Grenzen mehr. Damit diese neue Freiheit aber nicht zur Überforderung führt, liefert die SAP mit dem SAPUI5 Theme Designer ein entsprechendes Tool um, auf einfachste Art und Weise, die eigene Anwendung an das Corporate Design des Kunden anzupassen.
In diesem ersten Teil der insgesamt dreiteiligen Artikelserie rund um das Thema Theme Designer werden zunächst die standardmäßig mitgelieferten Themes vorgestellt sowie auf technische Voraussetzungen und generellem Nutzen eingegangen.
SAPUI5 Theme Designer: Aktuelle Themes im vergleich
Von Haus aus liefert SAP einige Standard-Themes aus. Diese können genutzt werden, um das äußere Erscheinungsbild der Anwendung festzulegen. Ein Theme beinhaltet das für jedes UI-Element festgelegte CSS (Cascading Style Sheet). Mittels CSS werden Einstellungen wie Größe, Farbtöne, Abstände zu anderen Elementen etc. festgelegt.
Momentan sind folgende Themes im Standard vorhanden:
- Blue Crystal (sap_bluecrystal)
- Platinum (sap_platinum)
- Gold Reflection (sap_goldreflection)
Um Ihnen die Unterschiede der verschiedenen Themes vorzustellen, folgen nun einige UI-Elemente des “Blue Crystal”- und “Platinum”-Themes. Für kundeneigene Themes dienen die Standardthemes als Kopiervorlage, an der die gewünschten Änderungen umgesetzt werden.
Blue Crystal
Aktuell wird von SAP der “Blue Crystal”-Theme als Standard vorgesehen und ebenfalls für Fiori Anwendungen eingesetzt. Dieser ist sowohl für die Mobile- als auch die Desktop-Variante geeignet, kann im Portal, dem NWBC und in der kürzlich erschienenen SAP GUI 7.4 verwendet werden.
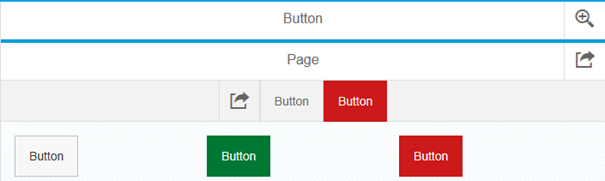
 SAPUI5 Theme Designer Blue Crystal Theme Button. |
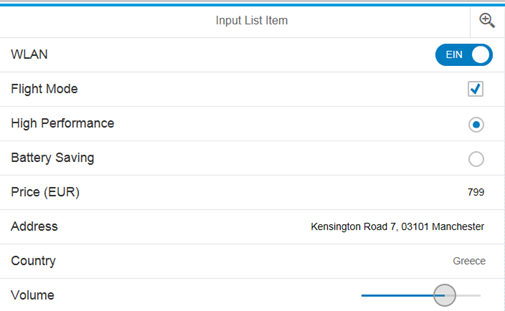
 SAPUI5 Theme Designer Blue Crystal Theme Input List Item. |
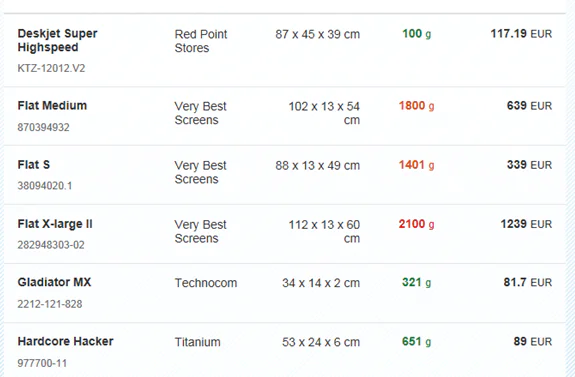
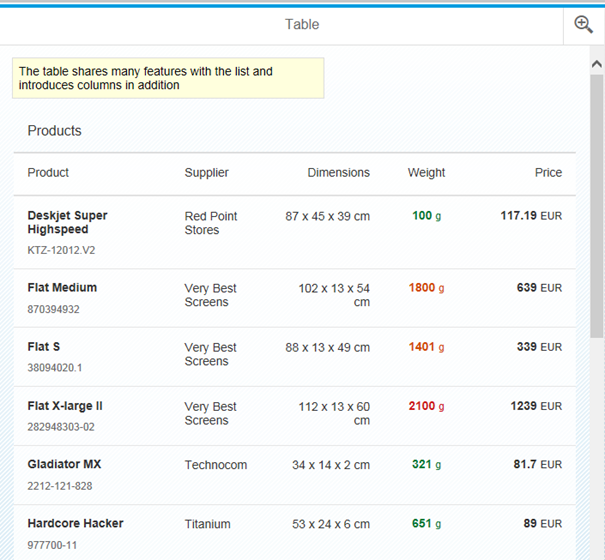
 SAPUI5 Theme Designer Blue Crystal Theme Table. |
Platinum
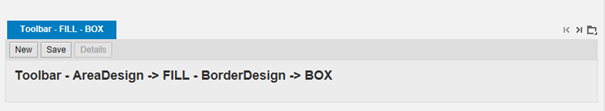
 SAPUI5 Theme Designer Platinum Theme: Toolbar |
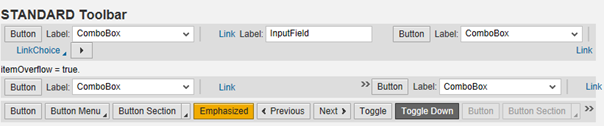
 SAPUI5 Theme Designer Platinum Theme Standard Toolbar. |
Was sind die Voraussetzungen für den SAPUI5 Theme Designer?
Die obigen Beispiele stammen direkt aus dem Theme Designer. Dieser kann unter der Transaktion /UI5/THEME_DESIGNER in Ihrem SAP System erreichen.
Damit Sie den Theme Designer nutzen können müssen Sie folgende Services in der Transaktion SICF aktivieren:
- /sap/public/bc/themes
- /sap/bc/theming
Hinzu kommt noch, dass Sie die Berechtigung für das Berechtigungsobjekt /UI5/THEME benötigen.
Theme erstellen oder direktes CSS einbinden?
Wie können Sie nun Ihrer Anwendung Ihre Kundenspezifischen Styles verpassen? Es gibt zwei Möglichkeiten:
- Ihre SAPUI5 Anwendung mit CSS anpassen
- Eigene Themes im Theme Designer erstellen
Variante 1: Einerseits haben Sie die Möglichkeit über CSS die Gestaltung der UI-Elemente Ihrer Anwendung zu ändern. Dazu binden Sie Ihren eigenen CSS-Code in Ihre SAPUI5 Anwendung ein. Wie genau Sie dies bewerkstelligen und was Sie grundsätzlich über CSS wissen müssen, werde ich Ihnen in einem meiner nächsten Beiträge erläutern. Diese Variante ist jedoch nur empfehlenswert, wenn Sie nur minimale Änderungen an Ihrem Design ändern wollen. Um das gesamte Äußere entscheidend zu verändern empfiehlt sich die zweite Variante.
Variante 2: Über den Theme Designer eigene Themes zu definieren und diese für Ihre Anwendungen zu nutzen. Dies geschieht im SAP System über die Transkation des Theme-Designers /UI5/THEME_DESIGNER. Wie genau Sie im Theme Designer ein bestehendes Theme als Vorlage für Ihre eigenen Customer Themes nutzen können zeige ich Ihnen ebenfalls in einem weiteren Blogbeitrag.
Haben Sie Fragen zu dem Thema? Brauchen Sie Unterstützung bei dem umsetzen Ihres Unternehmenseigenem Theme? Dann zögern Sie nicht und kontaktieren Sie uns oder nutzen die Kommentarfunktion direkt unter diesem Beitrag.












2 Kommentare zu "SAPUI5 Theme Designer – Teil 1: Wieso, weshalb, warum?"
Finde die Blogs sehr gut und hilfreich. Gebe ich immer gerne an meine Mitarbeiter weiter. Klasse.
Sehr geehrter Herr Hachenberg,
vielen Dank für das tolle Feedback. Es freut mich, dass Ihnen die Beiträge gefallen und im Berufsalltag helfen.
Viele Grüße
Sebastian Bianchini