Eines für alle im Corporate Design: Motive für SAP Portal und Web Dynpro verwenden

Für die Darstellung von SAP Web Applikationen im eigenen Corporate Design werden sogenannte Themes eingesetzt. Mit ein und demselben Theme lassen sich Portaloberflächen, Web Dynpro Java und Web Dynpro ABAP Anwendungen individualisieren. "Unified Rendering" lautet das Stichwort. Für aktuelle Versionen zeigt sich aber ein Problem: Eine offizielle Unterstützung durch SAP gibt es nicht.
Für Intranet-Seiten auf Basis des SAP NetWeaver Portals gehört es schon fast zum guten Ton: Das Portallayout wird an das Firmendesign angepasst. In der Regel reichen schon die Änderung der Grundfarben und das Ersetzen der Logos und Grafiken, um dem SAP Portal einen individuellen Anstrich zu geben.
Wenn Portalapplikation oder Web Dynpro Anwendungen im Portal eingebunden sind, dann wird standardmäßig bereits das Portal-Theme für die Darstellung gezogen. Das Theme muss dazu allerdings schon deutlich detaillierter ausgeprägt werden. Für alle verwendeten UI-Elemente wie Buttons, Tabellen usw. lassen sich individuelle Einstellungen vornehmen.
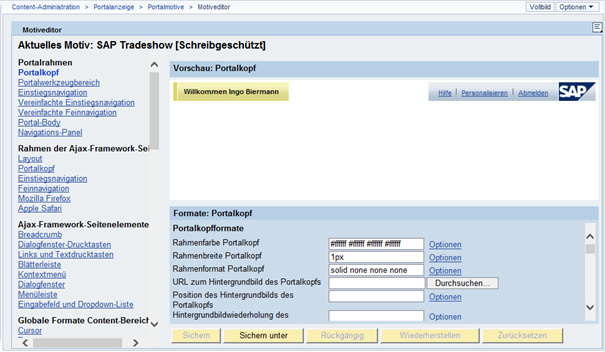
Das eigene Portal-Theme erstellen
Der Theme Editor befindet sich im Portal im Bereich Content Administration / Portalanzeige und ist mit der Rolle Content Admin erreichbar. Als Ausgangspunkt für ein neues Theme dient immer eines der von der SAP mitgelieferten Standardmotive, das dann individuell angepasst wird.
Ist allerdings gar kein Portal verfügbar und soll nur um die Darstellung von Web Dynpro ABAP Anwendungen gehen, dann hält die SAP einen alternativen Editor bereit. Der Java-Eclipse-UR-Editor ist ein Plugin für die Eclipse Entwicklungsumgebung. Allerdings wurde er nur unter einer Evaluierungslizenz angeboten und wird nicht supported. Die Klarstellung dazu findet sich in der SAP Note 1613933. Für die Motive der Version 7.3 funktioniert der Editor definitiv nicht korrekt.
Im Grunde erzeugen beide Editoren das gleiche Ergebnis: Ein Paket aus CSS-Stylesheets, Grafiken und Konfigurationsdateien, die zusammen ein Unified Rendering Theme bilden. Wenn die Möglichkeiten der Theme Editoren nicht ausreichen, kann man auch direkt in den Konfigurationsdateien weitere Anpassungen vornehmen. Hier ist allerdings Vorsicht geboten. Nicht selten kommt es vor, dass eine Einstellung an der einen Stelle unvorhergesehene Auswirkungen an der andern Stelle hat.
Im System einrichten
Im Portal-Kontext ist der nächste Schritt besonders einfach: Das Theme wird im Portal-Content-Directory abgelegt und dem verwendeten Portal Desktop zugeordnet. Wenn man möchte, kann man seinen Anwendern sogar mehrere Themes zur Verfügung stellen, die innerhalb der Personalisierung ausgewählt werden können.
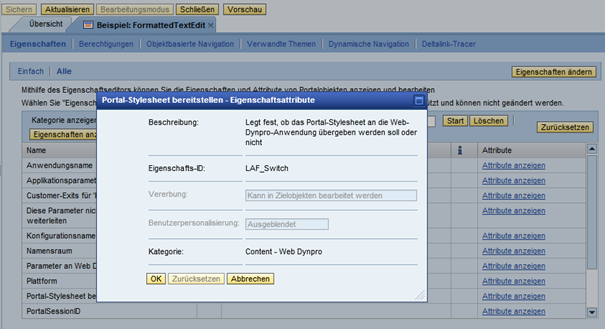
Wie schon erwähnt, wird das Portaltheme direkt auf Anwendungen übertragen, die über iViews eingebettet sind. Die gleiche Anwendung sieht dann unterschiedlich aus, je nachdem ob sie per iView oder direkt per Link auf den ABAP Stack gerufen wird. Über die Eigenschaft “Portal-Stylesheet bereitstellen” lässt sich dieses Verhalten übrigens auch ausschalten.
Möchten Sie in Ihrem Unternehmen ein eigenes Stylesheet einführen, treten Sie doch mit uns in Kontakt. Mit unserer Lösung: Look & Feel Paket SAP NetWeaver Portal stehen wir Ihnen mit Rat und Tat zur Seite.
Custom Themes für Web Dynpro ABAP ohne Portal
Sofern kein Portal mitspielt, wird das Theme im Application Server ABAP eingespielt. Dazu steht in älteren NetWeaver Versionen den Report WD_THEMES zur Verfügung. Hier lassen sich Themes exportieren und importieren, so dass eine Verwendung “standalone” für Web Dynpro ABAP möglich ist.
Um das Stylesheet bei einem Aufruf zu setzen wird der URL Parameter SAP-CSSURL verwendet:
http://<host>:<port>/sap/bc/webdynpro/sap/<application>?sap-cssurl=/sap/public/<customTheme>
Die Dokumentation sagt allerdings auch für WD_THEMES, dass dies keine offiziell unterstützte Variante ist:
Important: This report is released for internal SAP use only.
Fazit
Unter dem Strich gilt: Ein einfaches Theme für Unified Rendering zu erstellen ist kein Hexenwerk. Es ist aber nicht nötig, mehrere Themes für die verschiedenen Anwendungen und Server zu erstellen. Im Standard erfolgt der Zugriff über ein Portal mit einem gemeinsamen Theme.
Für Web Dynpro ABAP gibt es zurzeit keine offiziell unterstützte standalone Lösung. Gerüchteweise ist ein neuer HTML5 basierter Motiveditor unterwegs – dazu gibt es aber noch nichts Offizielles.
Wenn Sie an weiteren Details zum Thema Unified Rendering interessiert sind, dann lassen Sie es mich über die Kommentarfunktion wissen.
Links: https://service.sap.com/sap/support/notes/1613933













2 Kommentare zu "Eines für alle im Corporate Design: Motive für SAP Portal und Web Dynpro verwenden"
Mit dem UI-Addon 1.0 SPS4 wird der UI Theme Designer ausgeliefert.
Mit diesem lassen sich Themes für WD-ABAP und UI5 Anwendungen erstellen.
Und seit Netweaver 7.40 wird das UI-Addon bereits im Standard mitgeliefert.