URL iViews im Portal mit Systemverbindung

Im SAP NetWeaver Portal lassen sich Web-Anwendungen mit einem sogenannten URL iView einbinden. Die Konfiguration ist einfach: Man gibt die URL an, die im iView-Fenster angezeigt werden soll - fertig.
Leider hat das Standard-URL iView einen entscheidenden Nachteil: Es ist nicht mit einem System aus der Portal-Systemlandschaft verbunden. Aus diesem Grund kann es nicht ohne Weiteres durch eine mehrstufige Entwicklungslandschaft transportiert werden, wie es für andere Systemtypen Standard ist.
In der Regel gibt es für jeden Applikationsserver in einer IT-Landschaft mehrere Instanzen, also zum Beispiel:
| Entwicklungssystem | http://dev-server.mindsquare.de/important_web_app/start.html |
| Testsystem | http://test-server.mindsquare.de/important_web_app/start.html |
| Produktivsystem | http://prod-server.mindsquare.de/important_web_app/start.html |

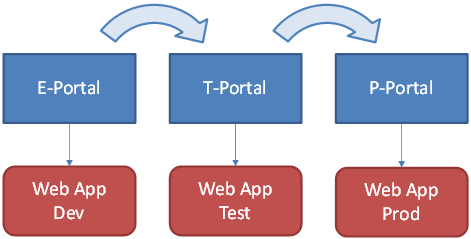
URL iView
Trägt man in diesem Beispiel im E-Portal den E-Link in ein URL iView ein und transportiert es auf das T-Portal, so wird der Link nicht automatisch auf das T-System verweisen. Dieses Problem wird normalerweise mit den System-Objekten in der Portal-Systemlandschaft gelöst. Das Standard URL iView unterstütz die Verwendung von System-Aliasen nicht.
Die komplizierte Lösung ist nicht mehr zu finden
Zur Lösung finden sich verschiedene Anleitungen unter anderem auch im SCN. Dafür soll aber ein Tool aus dem SAP Service Marktplatz heruntergeladen und im System deployed werden
(com.sap.portal.howtos.webapp.par, inkl. Anleitung HowToUseAppIntegrator_en.pdf).
Dieses Archiv ist inzwischen nicht mehr verfügbar, aber es geht sowieso auch ohne zusätzliche Deployments:
Schritt 1: System anlegen
Zuerst ein System anlegen:
Systemadministration > Systemlandschaft > neu > System
Als Typ am besten “Dedizierter Anwendungsserver für SAP-System” wählen.
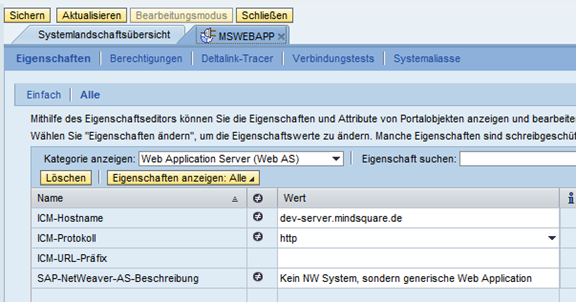
Das System wie gewohnt benennen und im Bereich Web Application Server die Informationen eintragen, die für die Zusammensetzung des Links auf der Entwicklungsstufe erforderlich sind. Einen System-Alias eintragen, zum Beispiel MSWEBAPP .

System-Alias eintragen
Schritt 2: iView anlegen
Für SAP NetWeaver Portal 7.3:
Contant Administration > Portal-Content-Verwaltung > Portal-Content
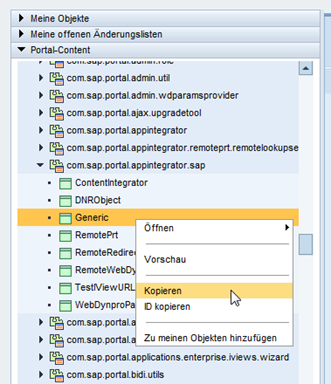
Unter Portalanwendungen > com.sap.portal.appintegrator.sap > Generic suchen und Kopieren wählen.

iView anlegen
In einem geeigneten Ordner im PCD dann Als PCD Objekt einfügen, benennen und die Eigenschaften der Kategorie Content – Generischer Launcher bearbeiten.
URL-Vorlage:
<System.wap.WAS.protocol>://<System.wap.WAS.hostname>/important_web_app/start.html
System:
MSWEBAPP
Weitere Einstellungen zu Applikationsparametern, Authentifizierung usw. sind ebenfalls möglich.
Schritt 3: Wie gewohnt transportieren
Wenn dieses iView gerufen wird, wird aus Systemdefinition und URL-Vorlage der richtige Link gebildet. Man kann es nun ins T-System und weiter ins P-System transportieren. Dort werden jeweils die zur Stufe passenden Systemdefinitionen mit dem Alias MSWEBAPP anlegelegt.
Und schon … funktioniert’s.