Wie Sie eine Excel-Datei vom SAP-Backend zu SAPUI5 transportieren

Arbeiten Sie im SAP- System mit eigens generierten Excel-Dateien und wollen in Zukunft auf SAPUI5 / Fiori umsteigen? Dann werden Sie wahrscheinlich früher oder später vor der Herausforderung stehen, diese Excel-Dateien aus dem Backend in das SAPUI5-Frontend zu transportieren. Dieser Artikel zeigt anhand eines praktischen Beispiels, wie Sie eine solche Excel erst zerlegen, dann per OData-Funktionsimport übermitteln und anschließend in JavaScript wieder zusammensetzen können.
Im Backend werden wir die ABAP Library abab2xlsx verwenden, im Frontend die Community Edition der JavaScript Library SheetJS.
Schritte im DDIC und der SEGW
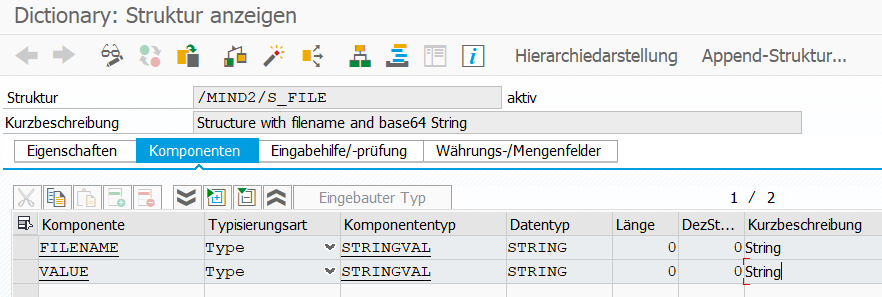
Als Erstes wird im DDIC eine Struktur erstellt, die später als Rückgabetyp für einen OData Function Import dienen wird. Diese Struktur benötigt mindestens ein Feld für den Dateinamen und ein weiteres String-Feld für die in das Format Base64 konvertierte Excel-Datei.
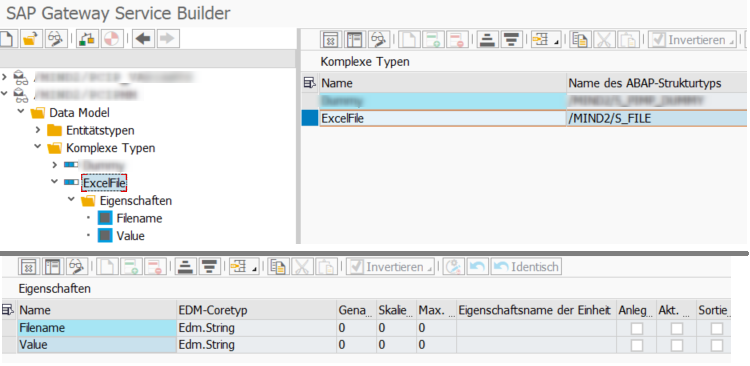
Anschließend wird in der SEGW in einem OData-Service ein komplexer Typ angelegt, in dem die zuvor erstellte Struktur als ABAP-Strukturtyp angegeben wird.
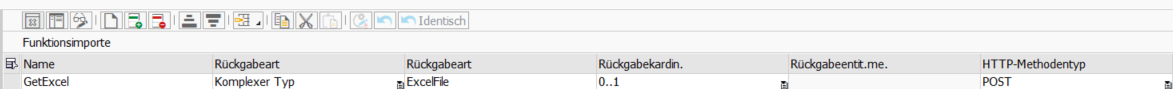
Als Nächstes legen wir in unserem Service einen Funktionsimport an. Dieser kann später aus SAPUI5 aufgerufen werden und schickt dann eine Excel-Datei an das Frontend. Als Rückgabetyp hat dieser unseren zuvor angelegten komplexen Typ. Sie können für den Funktionsimport natürlich auch noch Parameter definieren, allerdings verzichten wir hier aus Gründen der Einfachheit darauf.
Anschließend speichern und Laufzeitobjekte erzeugen.
Implementierung der ABAP-Methoden
Bevor wir den Funktionsimport nun implementieren, zuerst ein Blick auf die Hilfsklasse, welche im Rahmen dieses Beispiels eine Excel-Datei erzeugt und in das passende Format konvertiert. Wie Sie selbst Ihre Excel-Datei erzeugen, ist natürlich Ihnen überlassen. Der Fokus liegt hier auf der Konvertierung.
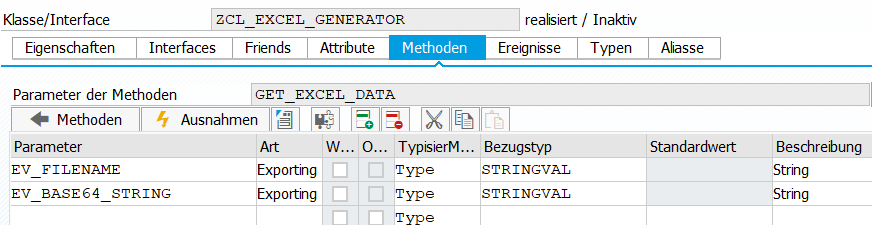
Die Klasse besitzt eine statische Methode namens “GET_EXCEL_DATA” mit folgenden Rückgabeparametern:
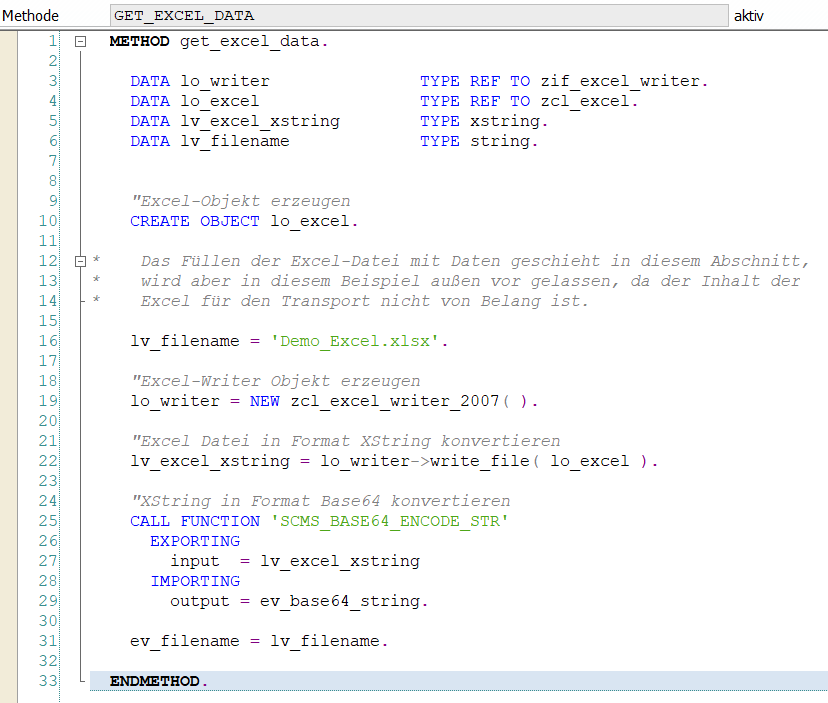
Der Quelltext der Methode sieht folgendermaßen aus:
Zuerst wird ein Excel-Objekt der Library abab2xlsx erzeugt, anschließend sollte dieses natürlich befüllt werden. Ist dies geschehen, wird mit Excel-Writer dieses Objekt in das Format XString konvertiert. Anschließend wird der Funktionsbaustein “SCMS_BASE64_ENCODE_STR” genutzt, um den XString in einen String des Formats Base64 zu konvertieren. Beide Rückgabewerte unserer Methode werden befüllt.
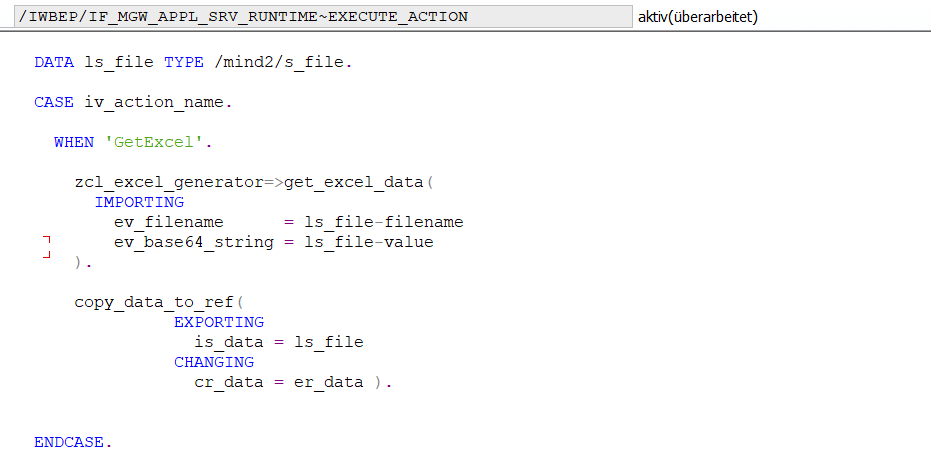
Nun wird der Funktionsimport implementiert, hierzu navigieren wir in die DPC_EXT-Klasse unseres OData-Services und redefinieren dort die Methode “/IWBEP/IF_MGW_APPL_SRV_RUNTIME~EXECUTE_ACTION” , falls dies nicht bereits geschehen ist.
Dort rufen wir im Falle unseres Funktionsimportnamens “GetExcel” die statische Methode auf und speichern deren Rückgabewerte in einer Variable vom Typ unserer DDIC-Struktur. Danach wird der Rückgabetyp der EXECUTE_ACTION-Methode “er_data” durch die Methode “copy_data_to_ref” befüllt.
Was im Frontend zu tun ist
Nun werfen wir einen Blick ins Frontend zu SAPUI5, wir benutzen in diesem Beispiel die Entwicklungsumgebung SAP Web IDE.
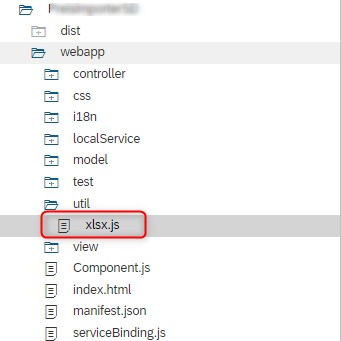
Als Erstes wird die Library SheetJS als Datei benötigt, diese können Sie hier herunterladen. Anschließend muss diese in SAPUI5 als Ressource bekannt gemacht werden. Dafür erstellen wir im Hauptordner unserer App einen Ordner “util” und legen die Datei dort ab.
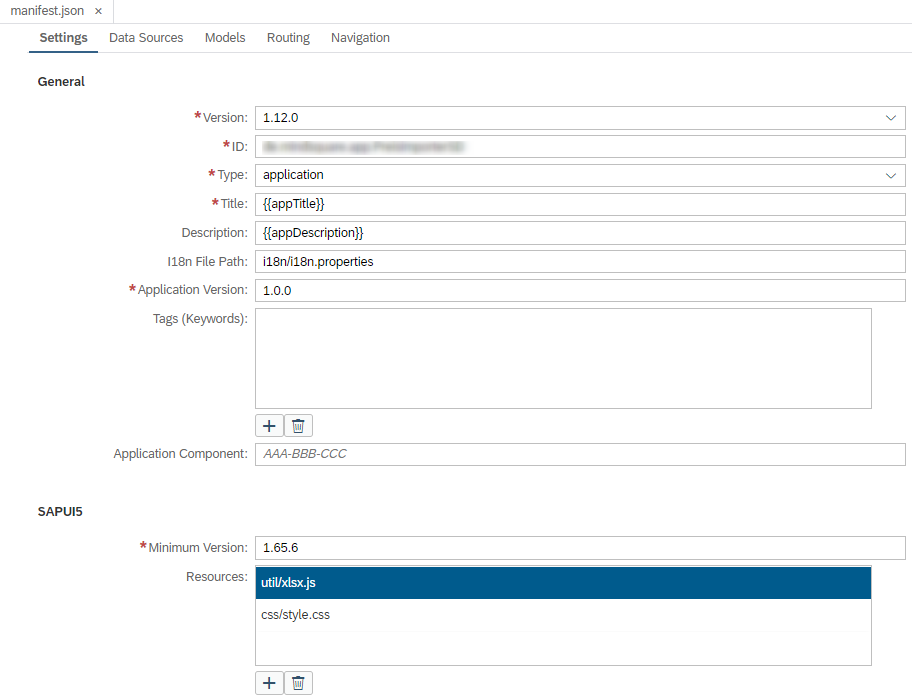
Jetzt muss die Datei noch in der manifest.json als JavaScript-Ressource bekannt gemacht werden.
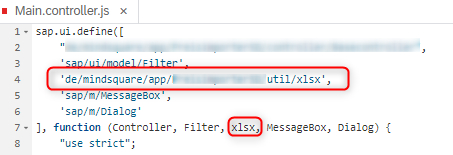
Im JavaScript-Controller unserer SAPUI5-App müssen wir der Library nun ein Alias geben, um im Coding Zugriff auf diese zu haben.
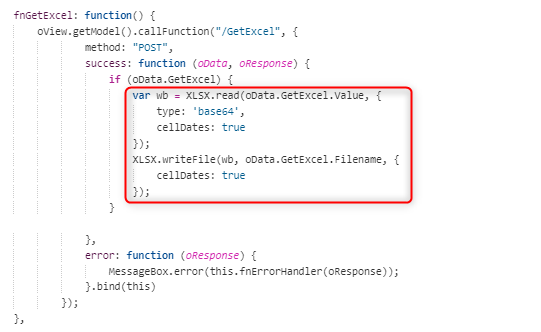
Zu guter Letzt nun die JavaScript-Methode, welche den OData-Funktionsimport aufruft und aus dessen Rückgabewert die Excel-Datei wieder zusammensetzt und als Browser-Download ausgibt:
Es werden die beiden Funktionen read und writeFile der Library SheetJS verwendet. Read liest den vom Funktionsimport zurückgegebenen Base64 String ein, konvertiert diesen in wieder in eine Excel-Datei und speichert diese in der Variablen wb (für “workbook”). WriteFile gibt dann diese Excel-Datei unter Angabe des Dateinamens als Download im Browser aus. ACHTUNG: das Alias “XLSX” muss im Coding groß geschrieben werden, sonst erkennt der Compiler es nicht.
Die Option “CellDates: true” wurde hier zusätzlich verwendet, da mit Excel-Dateien gearbeitet wurde, die Datumsfelder beinhalteten und diese Datumsfelder sonst nach dem Zusammensetzen eine falsche Formatierung aufwiesen.
Technisches Coaching für Ihre Mitarbeiter in dem Thema SAPUI5. Wir besprechen mit Ihnen Ihre Herausforderungen und erarbeiten gemeinsam Lösungsansätze!
Ich hoffe, dieses kleine Tutorial konnte Ihnen weiterhelfen. Falls Interesse besteht, lasse ich einen zweiten Beitrag folgen, der zeigt, wie Sie Excel-Dateien in SAPUI5 hochladen und von dort an das Backend schicken können.
Bei Fragen, Verständnisproblemen oder Anmerkungen sind Sie herzlich dazu eingeladen, einen Kommentar dazulassen. Ich werde mein Bestes geben, Ihnen bei Ihrem individuellen Problem zu helfen.