SAPUI5 Theme Designer – Teil 2: UI-Elemente mit CSS anpassen

In dem zweiten Teil der Serie über die SAPUI5 Themes und Anpassungsmöglichkeiten geht es speziell um die Möglichkeiten UI-Elemente mit CSS anzupassen. CSS bedeutet Cascading Style Sheet. Diese Technologie wird genutzt, um Ihren durch HTLM5 eingefügten Inhalt zu formatieren.
Wie bereits im 1. Teil der Blogserie zu SAPUI5 Theme Designer erwähnt gibt es zwei Möglichkeiten:
- Ihre SAPUI5 Anwendung mit CSS anpassen
- Eigene Themes im SAPUI5 Theme Designer erstellen
Heute zeige ich Ihnen wie Sie die erste Variante umsetzen können. Für dieses Beispiel nutze ich die Entwicklungsumgebung Eclipse LUNA, welche unter folgendem Link heruntergeladen werden kann: https://www.eclipse.org/downloads

Das SAPUI5 Plugin
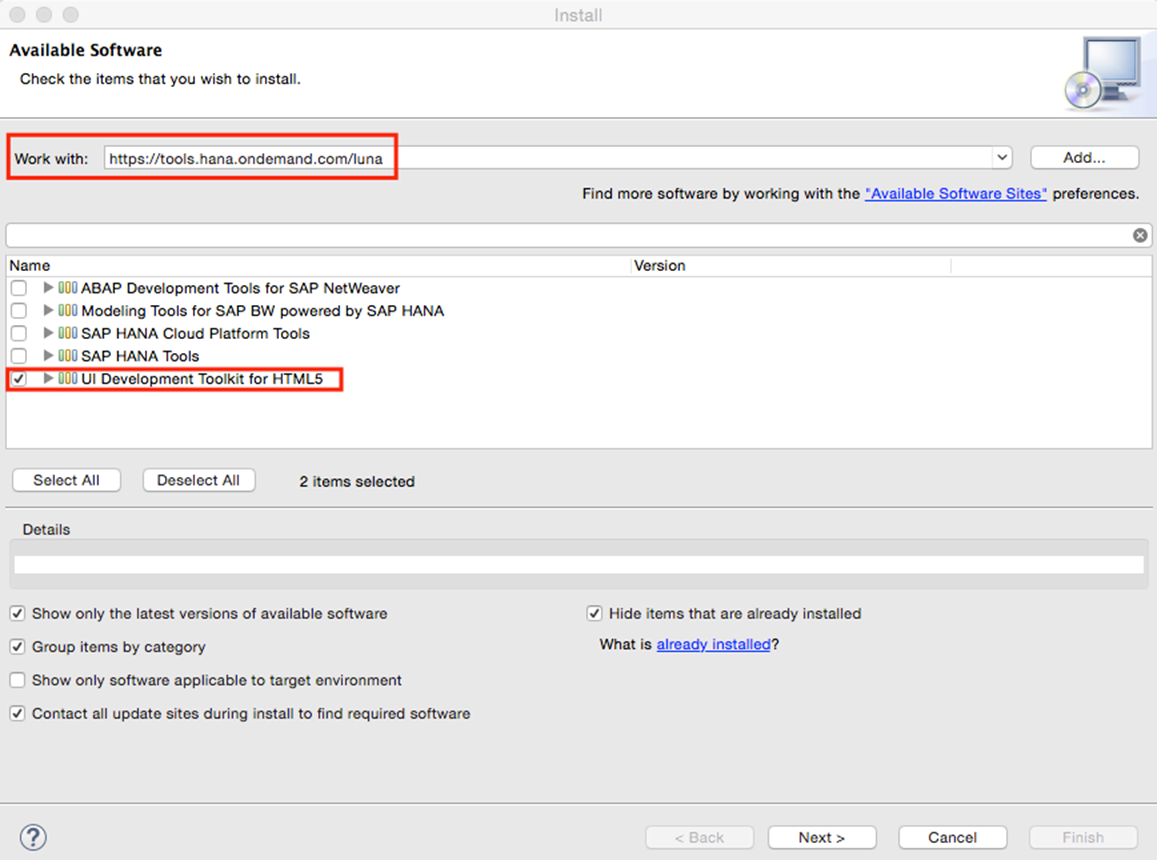
Damit Sie reibungslos SAPUI5 Anwendungen entwickeln können brauchen Sie noch das Java SDK und natürlich die SAPUI5 Plugins. Das SAPUI5 Plugin können Sie bequem direkt aus Eclipse herunterladen über folgende Navigation: “HELP -> INSTALL NEW SOFTWARE” und dann geben Sie folgenden Link in das Suchfeld ein: https://tools.hana.ondemand.com/luna.

SAPUI5 Theme Designer : Plugin aus Eclipse herunterladen
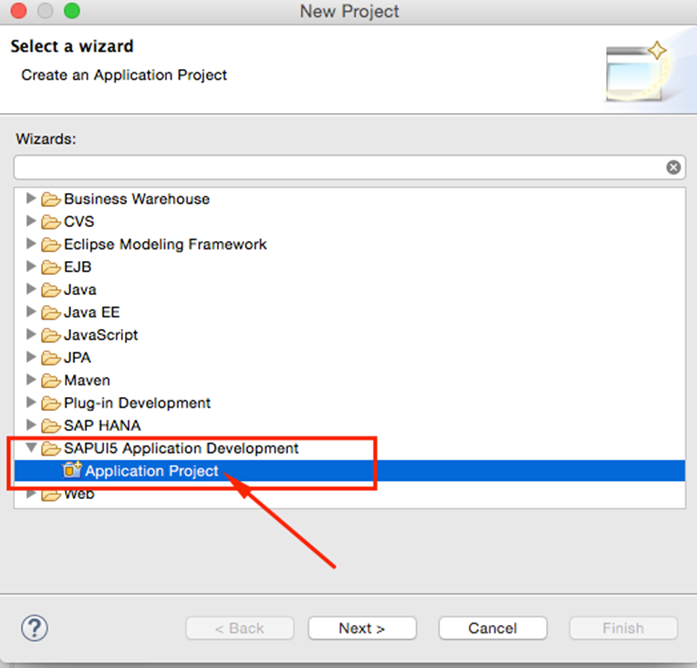
Erstellen Sie nun ein SAPUI5 Projekt und wählen Sie in den folgenden Optionen den Ordner “SAPUI5 Application Development” aus. Anschließend selektieren Sie “Application Project”.

Application Project selektieren
Vergeben Sie einen Namen und entfernen Sie die Selektion des Haken bei “Create initial View”. Dies hat den Hintergrund, dass normalerweise die SAPUI5 Anwendungen nach dem Model View Controller Architekturmuster entwickelt werden. Für dieses sehr simpel gehaltene Beispiel reicht aber die index.html Seite um die verschiedenen Anpassungsmöglichkeiten mit CSS vorzustellen.
Kopieren Sie bitte folgenden Code in Ihr index.html
<html>
<head>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<script src=“resources/sap-ui-core.js”
id=“sap-ui-bootstrap”
data-sap-ui-libs=“sap.ui.commons”
data-sap-ui-theme=“sap_goldreflection”>
</script>
<script>var lo_button_1 = new sap.ui.commons.Button({
text : “Press me!“,
press : handleButtonClicked
});var lo_button_2 = new sap.ui.commons.Button(“buttonWithID“);
lo_button_2.setText(“I have no event!“);function handleButtonClicked() {
alert(“Button has been pressed!“);};lo_button_1.placeAt(“content“);
lo_button_2.placeAt(“content“);
</script></head>
<body class=“sapUiBody” role=“application”>
<div id=“content”></div> </body>
</html>
Was bisher geschah
Es werden zwei Schaltflächen erstellt. Der erste Button besitzt einen Eventhandler, die Funktion handleButtonClicked, welcher bei Klick ausgeführt wird. Diese Buttons möchten wir nun im weiteren Verlauf mit CSS “stylen”.
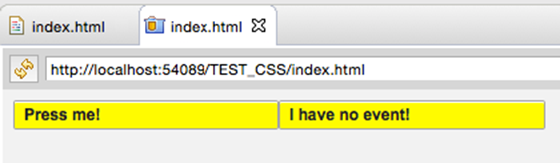
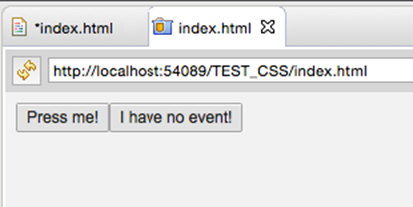
Beide Buttons werden in den Container mit der ID “content” eingefügt. Das Ergebnis sieht in der WebApp Preview wie folgt aus:

Ergebnis in der WebApp Preview
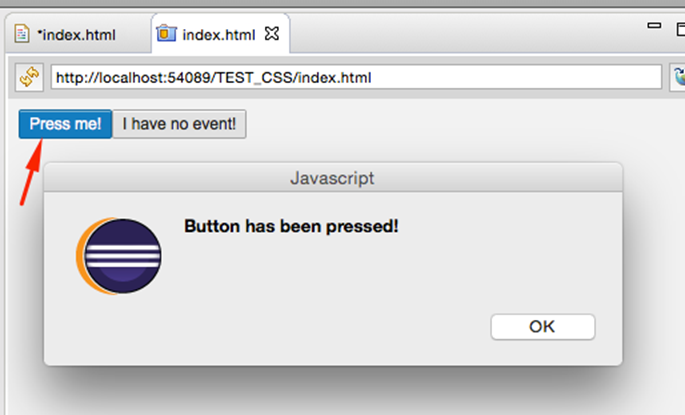
Drückt man den ersten Button wird ein Alert-Popup angezeigt:

Anzeige des Alert-Popup
Wie können diese Buttons jetzt mit CSS angepasst werden? Ähnlich wie bei dem JavaScript Coding kann ein Tag eingefügt werden <style> in dem Sie Ihre CSS-Definitionen einfügen können.
Fügen Sie unter dem ersten Skript Blog im Header bitte ein Style Tag ein:
<style>
</style>
Hier können nun CSS Befehle eingefügt werden. Es gibt verschiedene Selektoren, mit denen die HTML-Elemente ausgewählt werden können:
ID-Selektor
Dieser referenziert auf eine ID, die Sie einem HTML-Element auf Ihrer Webseite zugeordnet haben.
font-size: 12px;
color:gray;
text-align: center;
padding-top: 90%;
}
Die Schaltfläche lo_button_2 hat bereits durch den Konstruktoraufruf eine ID, in diesem Fall “buttonWithID”:
var lo_button_2 = new sap.ui.commons.Button(“buttonWithID”);
Fügen Sie folgendes Coding in das <style> – Tag ein:
background-color: red;
text-align: right;
width: 300px;
font-size: 15px;
}
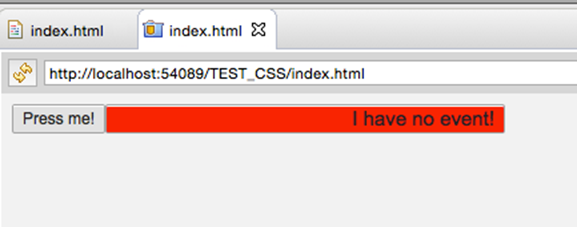
Hierdurch erwarten wir, dass die Hintergrundfarbe des Buttons rot wird, der Text rechtsbündig angezeigt wird, die Breite der Schaltfläche 300px lang wird und die Schriftgröße auf 15px gesetzt ist.
Das Ergebnis sieht wie folgt aus:

Egebnis des Stylings
Klassen-Selektor
Mit diesem Selektor adressieren Sie alle HTML-Elemente die der betreffenden Klasse zugehören.
font-size: 9px;
color:gray;
}
Fügen Sie Ihrer Style Definition nun folgende Klasse hinzu: sapUiBtnS.sapUiBtnNorm.sapUiBtnStd
Diese ist die Klasse für die Standardbuttons, sprich der Klasse, der unsere zwei definierten Schaltflächen zugehören. Überschreiben wir hier CSS-Eigenschaften werden Sie für jeden Button genutzt.
Bitte löschen Sie den Inhalt des style-Tags und fügen folgenden neuen hinzu:
background-color: yellow;
font: Helvetica;
text-align: left;
font-weight: bold;
width: 200px;
}
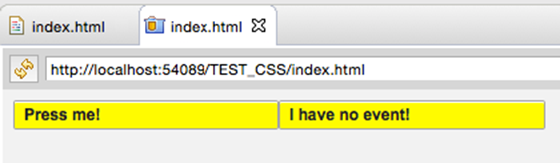
Das Ergebnis sieht wie folgt aus:

Anpassung über Klassen
Ich hoffe Sie haben in diesem Beitrag gelernt, wie Sie Ihre UI-Elemente in Ihren SAPUI5 Anwendungen mit Cascading Style Sheet anpassen können.
Zu empfehlen ist diese Herangehensweise nur bei kleinen Anpassungen und nicht zu großen SAPUI5 Projekten. Andernfalls empfiehlt es sich eigene Themes zu definieren und diese zu verwenden. Wie das geht wird in dem nächsten Beitrag erklärt.
Vielen Dank für Ihr Interesse.
Haben Sie noch Anregungen, weitere Anpassungsmöglichkeiten die hier nicht genannt wurden oder Fragen? Dann zögern Sie nicht die Kommentarfunktion zu nutzen, wir helfen Ihnen gerne weiter.